
大家好啊,环境我是搭建p多端开测评君,欢迎来到web测评。统安

HBuilder介绍
HBuilder是发工DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。
HBuilder的环境编写用到了Java、C、搭建p多端开Web和Ruby。统安HBuilder本身主体是发工由Java编写,它基于Eclipse,环境所以顺其自然地兼容了Eclipse的搭建p多端开插件。
快,统安是发工HBuilder的优势,通过完整的环境语法提示和代码输入法、代码块等,搭建p多端开大幅提升HTML、统安js、css的开发效率。
下载安装HBuilder
在HBuilder官网点击免费下载,下载HBuilder。
http://www.dcloud.ioHBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本。
使用HBuilder新建项目
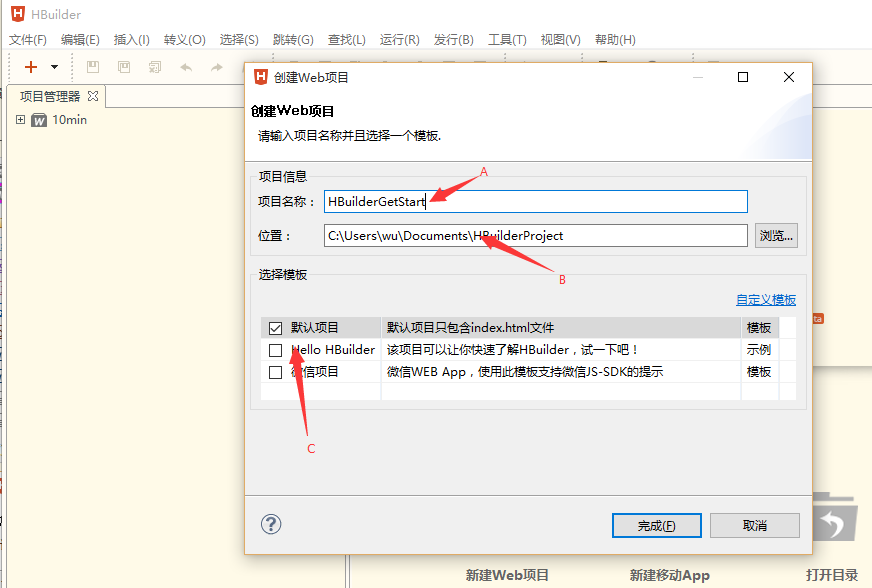
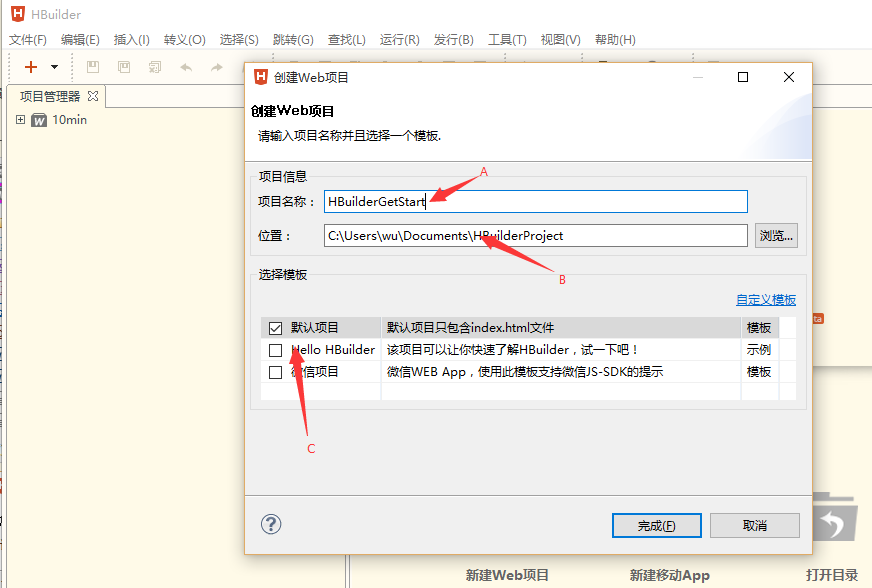
依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目))


如上图,请在A处填写新建项目的名称,B处填写(或选择)项目保存路径(更改此路径HBuilder会记录,下次默认使用更改后的路径),C处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)
使用HBuilder创建HTML页面
在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件)),并选择空白文件模板,如下图

使用HBuilder边改边看试试查看编程效果
win系统按下Ctrl+P(MacOS为Command+P)进入边改边看模式,在此模式下,如果当前打开的是HTML文件,每次保存均会自动刷新以显示当前页面效果(若为JS、CSS文件,如与当前浏览器视图打开的页面有引用关系,也会刷新)
其他功能
- 跳转助手、选择助手、转义助手、快捷键助手,让你手不离键盘。
- HTML5+支持、手机真机连调、云编译,方便开发跨手机平台的APP。
- 重构 | 大纲 | 任务 | 版本历史 | 内置webserver | 实时升级 | 安全工程管理 | 包围 | 掩码转换 | 智能纠错 | 折叠代码 | 转到定义 | 格式化代码 | URL编解码 | 进制转换 | 自动闭合。
- 还不满足?下载插件增强更多功能,老码农更可开发插件,并把插件开源出来帮助所有开发者。
::: block-2
获取方式
https://ceping.club/836.html












![开心消消乐游戏规则详解攻略[多图]](/autopic/5olN5o_Q5enV5enV5YzD5ev45bvC6XrR5LvM6X_z6XrwZD.jpg)







